私は表の挿入がとても苦手で、考えるだけで頭の中が混乱します。
ですが、Webライターをするならやはり表は作れるようになりたい!
そう思い、Wordpressで表の作り方を学んでみました。
ふわっと料理研究家🍅webライターの、「表の挿入」を学んでみたエッセイです。
ブログにご訪問いただき、どうもありがとうございます。

ロゴです♪
表を作っているだけなのですが、ぜひご覧くださいね♡
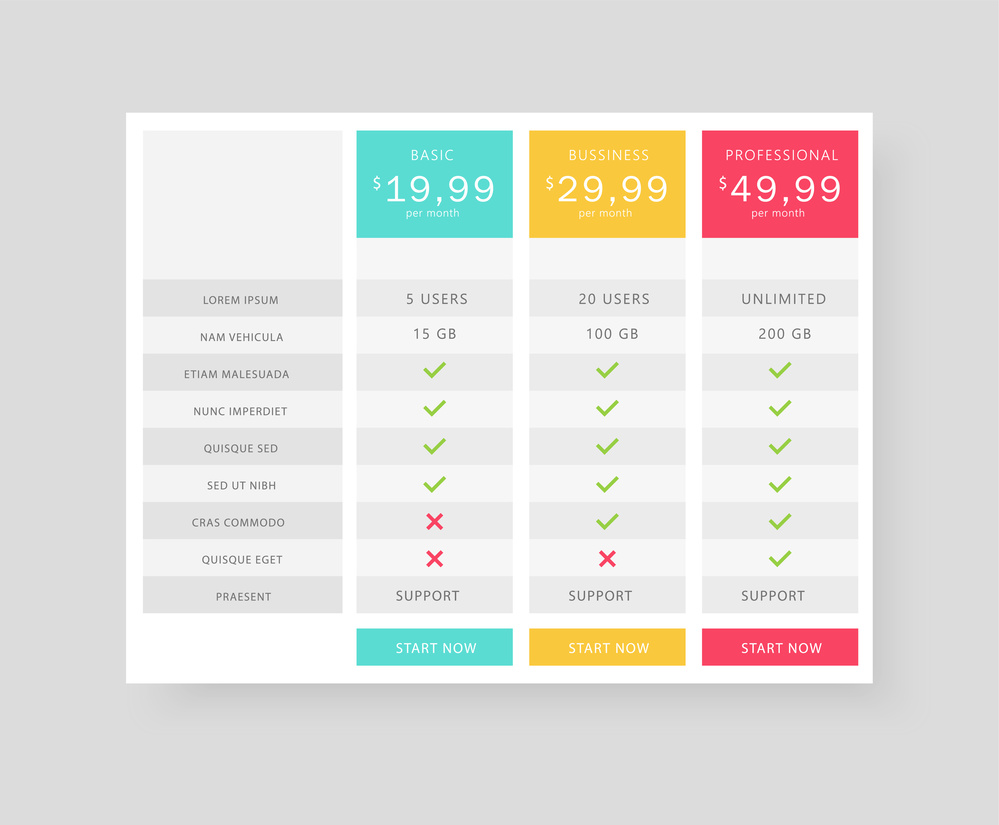
WordPressで表の挿入やってみよう!
表を作るのは得意ですか?私は考えるだけで苦手意識が発動してしまいます。
WordPressでの表の挿入と考えるだけで難しそうですよね。
私は、エクセルやグーグル〇〇のことも考えると、ちんぷんかんぷんになるタイプです。
どちらかと言えば、ワードは学校の勉強で言うと文系なイメージ。
それに比べると、エクセルやグーグル〇〇は、私にとっては理系を思わせるものになっています。
ですが、今日はエクセルなどをイメージさせる「表の挿入」をしてみようと思います。

案ずるよりうむがやすしですよね♪大丈夫、大丈夫♡
やっていきましょう!
表を作り始める

右の概要(アイキャッチなどを設定する場所)は出しておいてね♡
- 左の+をクリック
- テーブル
- カラム(列)・行の数の「2」を入れる
- 表を作成

ここまでは大丈夫ですか?
文字を入れる
| 項目 | 列1 |
| 行 |
- 概要の「表のセル幅を固定」は、右に〇を置く
- 文字をそれぞれ入れる(項目・列1・行)
列を増やす
| 項目 | 列1 |
| 行 |
- 文字装飾のバーを出して、田のマーク「表を編集」を出す。
- 右に挿入をクリック
- 列2を入れる

それができれば、次のようになりますよ♪
| 項目 | 列1 | 列2 |
| 行 |
stylesを変える
| 項目 | 列1 | 列2 |
| 行1 | ||
| 行2 |
- 表を作成(カラム・行数共に2)で作成
- 「表を編集」で、右に列を増やす
- 行を挿入(上でも下でもいい)
- 文字を挿入

「表を編集」は、表にカーソルを置き、長細い編集画面を出してね。
たぶん、右から2つ目に「田」のマークがあると思いますよ♡
右の「settingsやstyles(歯車と〇マーク)」で、背景やテキストの色も変えられます。
ここまでは、スムーズにできるようになるかなと思います。
ふわっと料理研究家🍅的に、表の挿入をやってみた!
ゆるあんぱん名簿
| 役割 | 氏名 | 種類 |
|---|---|---|
| ふわっと料理研究家🍅 webライター | moe*mi | 大人1名 |
| 助手 | ねこぱん | 猫1匹 |
表を挿入し、ゆるあんぱんの名簿を作り、文字を入れていきました。

ねこぱん
私の名前…ありません。
1行増やす
一ツ星タマリエねこぱんからクレームが入り、自分の名前も入れて欲しいとのこと。
表をさらに1行増やしてみると次のようになります。
| 役割 | 氏名 | 種類 |
|---|---|---|
| ふわっと料理研究家🍅 Webライター | moe*mi | 大人1名 |
| 助手 | ねこぱん | 猫1匹 |
| 一ツ星タマリエ | ねこぱん | 上と同じ猫 |

ねこぱん
わたしが活躍したブログのタイトルも載せて欲しいの♡
ブログタイトルとリンクを入れる
ねこぱんのわがままのために、また表を作るのは大変。
上の表を「Ctrl+c」でコピーして貼り付けます。
| 役割 | 氏名 | 種類 | ブログタイトル |
|---|---|---|---|
| ふわっと料理研究家🍅 Webライター | moe*mi | 大人1名 | ヤマザキ”春のパンまつり”で当選♪ |
| 助手 | ねこぱん | 猫1匹 | 【圧力鍋】新じゃがとウインナーのポトフ |
| 一ツ星タマリエ | ねこぱん | 上と同じ猫 | 電子レンジde手間抜き♪卵マヨ三色丼 |

どうもありがと♡今、人気のある記事を載せてね♪
ここから、右に列を増やし、ブログのタイトルを入れてリンクを設定しました。
WordPressでこのように表を作りました。
学びになりましたか?
表の挿入になると、ため息が出そうになる方もいらっしゃるのでは…?
そこで、ふわっと料理研究家🍅Webライターらしく、ゆるい感じで学びました。
ですが、できあがったものを見ると、きちんとしたものができています。
表の内容こそゆるかったですが、応用をきかせるとしっかりしたものができるはずです。
よろしければ、ぜひお試しください。
何かご質問がありましたら、コメントに書き込んでくださいね♪
最後までお読みいただいて、どうもありがとうございました。







コメント